espace pédagogique > disciplines du second degré > physique chimie > enseigner
utilisation d’un tableur pour aborder le codage RVB des couleurs dans une image numérique, et la pixellisation
mis à jour le 22/05/2012
mots clés : image numérique, couleur, codage RVB, tableur, TICE
Puisque « Associer un tableau de nombres à une image numérique » fait partie des compétences exigibles en physique en terminale S, il paraît naturel de vouloir utiliser un tableur tel que LibreOffice Calc ou OpenOffice Calc pour aborder cet aspect.
Cette étude peut être proposée en classe, ou en dehors en complète autonomie : chaque élève ou groupe d'élèves remet un compte-rendu d'une page résumant les résultats de ses investigations (remise en ligne dans e-lyco par exemple).
Pour commencer, et cela ne prend que quelques minutes tout au plus, l'élève intègre une fois pour toutes dans le tableur (par simple copier-coller) une macro-commande (macro) fournie dans le document macro.pdf ci-joint. Aucune connaissance particulière n'est nécessaire, l'aide est fournie.
A partir de là, on peut proposer la démarche suivante.
Première étape :
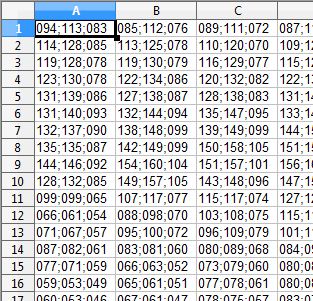
A ce stade, l'élève ignore tout du codage RVB des couleurs. Il ouvre le fichier tableau1_50x34.ods (ci-joint) qui se présente sous la forme d'un tableau avec 3 nombres par cellule.
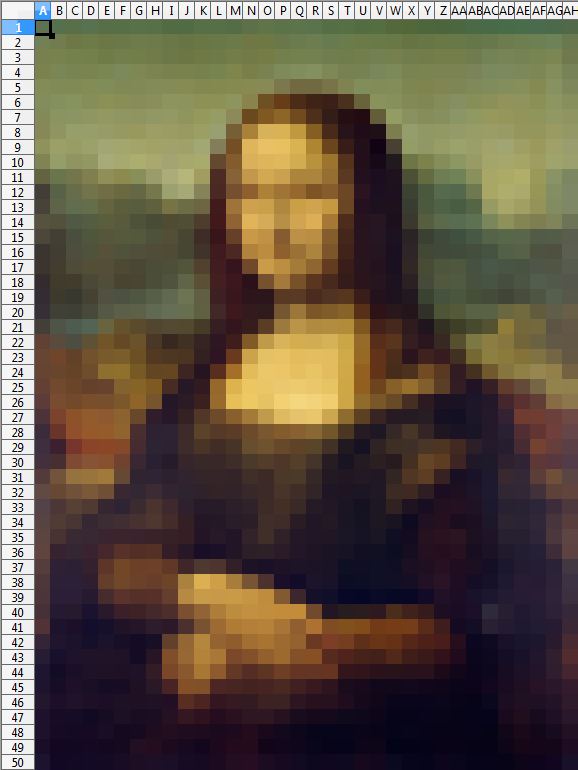
Il exécute la macro 1 et obtient l'image ci-dessous ; il suffit d'adapter la largeur des colonnes : menu Format > Largeur > Colonne ...
Chaque triplet de nombres code donc un élément de l'image (un pixel, picture element) avec une couleur bien précise. Quel est le principe de ce codage ? Ce sera l'objet de la deuxième étape.

avant exécution de la macro
après exécution de la macro
L'élève ouvre ensuite l'image tableau1_50x34.png (ci-jointe) à l'aide du logiciel GIMP et zoome (touche Ctrl enfoncée + molette de la souris tournée vers le haut, ou menu Affichage > Zoom puis 1600 %) jusqu'à voir apparaître cette image sous forme de mosaïque de pixels.
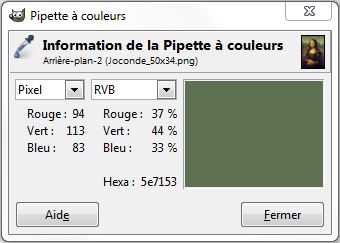
Il utilise l'outil pipette de la boîte à outils : 

En posant la pipette sur les pixels en haut à gauche de l'image, il s'agit de vérifier rapidement que chaque élément de l'image est associé aux même codes que dans le tableur. Une aide très simple sur GIMP peut être fournie.
pixel du coin supérieur gauche de l'image
On découvre alors que les 3 nombres codent apparemment respectivement le rouge, le vert, le bleu ; on fait le lien avec la synthèse additive des couleurs.
Deuxième étape (investigation) :
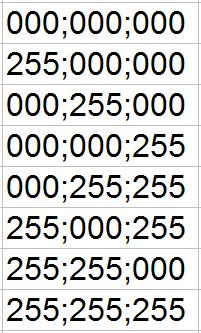
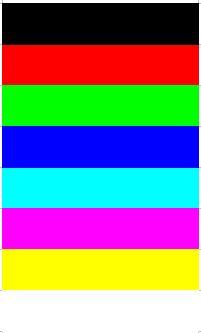
Les élèves envisagent manuellement les 8 codes possibles utilisant uniquement les valeurs 000 et 255. Ils obtiennent les couleurs correspondantes en lançant la macro : en plus du noir et du blanc, ils reconnaissent les 3 couleurs primaires de la synthèse additive et les 3 couleurs complémentaires. Ils remarquent au passage le lien entre codage d'une couleur et celui de sa couleur complémentaire.
 |  |
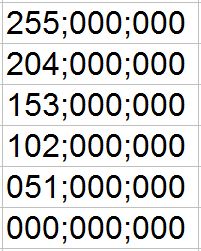
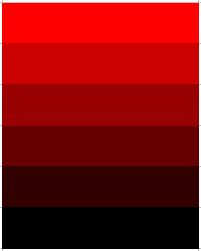
Ils peuvent envisager ensuite des codes du type N;000;000 ou 000;N;000 ou 000;000;N avec N sur 3 chiffres compris entre 000 et 255 et noter leurs conclusions.
 |  |
Puis éventuellement des codes complémentaires : 000;N;N ou N;000;N ou N;N;0.
Qu'obtient-on avec des codes du type N;N;N ? Remarquer la redondance et donc la simplification possible : un seul nombre pourrait suffire au lieu de trois.
On peut alors regarder ce que donne le fichier tableau2_50x34.ods avec la macro.
Troisième étape :
Avec les tableaux de nombres des fichiers exo1.ods, exo2.ods, et exo3.ods, quelles couleurs obtient-on ?
Dans le cas d'exo3.ods, quelles sont les 6 couleurs correspondant aux codes en caractères gras italiques ? On observe comment on passe progressivement d'un code à l'autre. Quelle peut-être l'image correspondante ?
On lance la macro pour en avoir confirmation ; l'intérêt est d'avoir compris ce qu'on obtient.
Ce type d'activité est facile à créer. Pour rappel, pour faire une copie automatique non incrémentée dans le tableur, il faut appuyer sur la touche Ctrl avant d'étirer vers le bas.
Activité complémentaire (optionnelle), en autonomie, pour les élèves les plus motivés :
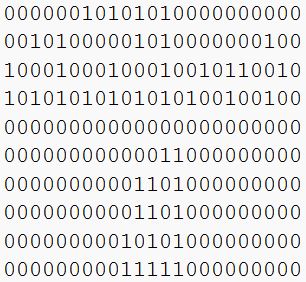
Il s'agit d'afficher une image correspondant à un tableau de nombres importé, en l'occurrence le tableau de 73 x 23 = 1679 bits (0 ou 1) qui constitue le message d'Arecibo.
La page http://fr.wikipedia.org/wiki/Message_d%27Arecibo explique très bien les différents aspects de ce message.
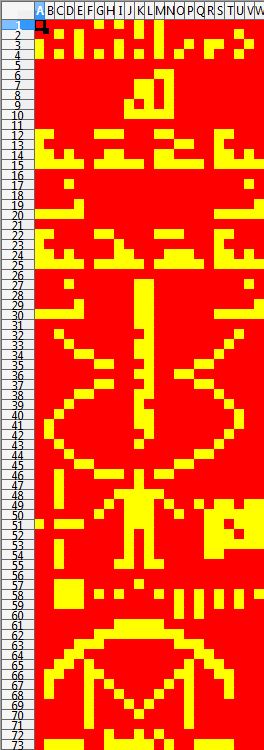
Après un copier-coller depuis la page wikipedia, l'élève est censé importer ce fichier dans le tableur sous forme d'un tableau de 73 x 23 cellules contenant soit 0 soit 1 puis associer un code RVB à 0 et un autre à 1. Voir le fichier Arecibo.pdf qui donne une solution possible, mais c'est à l'élève de la trouver moyennant une aide éventuelle.
En plus de réinvestir le travail fait sur le codage RVB des couleurs, il s'agit d'apprendre à importer des données, et à les transformer en vue de les traiter, compétence qui peut être très utile.
message binaire (extrait)
etc.
exemple d'image obtenue
Attention à bien faire remarquer qu'on associe ici à chaque bit (0 ou 1) un code RVB puis la couleur correspondante, alors que précédemment, on passait directement du code RVB à la couleur.
information(s) pédagogique(s)
niveau : Terminale S, 1ère STL
type pédagogique : scénario, séquence, activité de découverte
public visé : élève
contexte d'usage : classe, travail autonome
référence aux programmes : Nouveau programme de physique de terminale S (2012)
Transmettre et stocker de l'information - Images numériques
Caractéristiques d'une image numérique : pixellisation, codage RVB et niveaux de gris
Associer un tableau de nombres à une image numérique.
Programme de physique de première STL, spécialité SPCL; module image
Expliquer le principe du codage en niveaux de gris et en couleurs RVB
Énoncer qu'une image numérique est associée à un tableau de nombres
fichier joint
information(s) technique(s) :
taille : 270 Kio ;
ressource(s) principale(s)

|
ressources pour le programme 2012 de terminale S - agir - défis du XXIème siècle | 10/07/2011 |
| les productions nouvelles pour le programme 2012 sur le thème des défis du XXIème siècle - « agir » . | ||
| réforme, terminale, TS | ||

|
programme 2011 de 1ère STL - option SPCL | 18/09/2011 |
| un dossier complet sur le programme 2011 de classe de première de la série STL (option Sciences Physiques et Chimiques en Laboratoire). | ||
| réforme,1STL, 1SPCL, labo | ||
documents complémentaires
|
Enregistrer les fichiers .ods avant de les ouvrir pour exécuter la macro.
Si problème, vérifier que le fichier concerné n'est pas en lecture seule : bouton droit > Propriétés , puis décocher Lecture seule si c'est le cas. A vérifier avant de mettre ces fichiers à disposition.
tableau1_50x34.ods
tableau1_50x34.png
tableau2_50x34.ods
exo1.ods
exo2.ods
exo3.ods
Arecibo.pdf |
physique chimie - Rectorat de l'Académie de Nantes

 s'identifier
s'identifier
 portail personnel ETNA
portail personnel ETNA