espace pédagogique > disciplines du second degré > mathématiques > enseignement > groupes de recherche > TraAM > actions nationales 2015-2017 > 2 séances ou 3
afficher l'heure avec des aiguilles
mis à jour le 15/05/2017
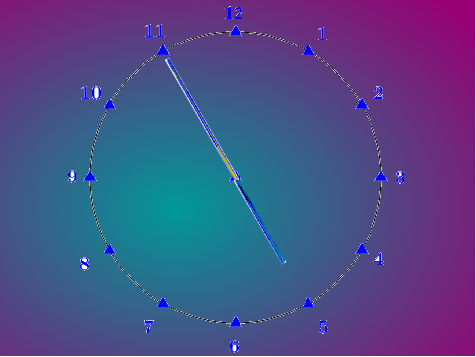
Réaliser une horloge en positionnant les aiguilles en fonction de l’heure indiquée par l’utilisateur
mots clés : algorithmique, rotation
1ère séance : en salle informatique
L’activité demandée est présentée aux élèves par le biais de la vidéo "horloge" qui est montrée 2 fois et commentée. Il est indiqué à la classe que l’objectif minimum à atteindre peut être beaucoup plus modeste !
Les élèves ont à leur disposition sur le cahier de texte en ligne 3 images à importer sur Scratch :
- Un cadran
- Une petite aiguille
- Une grande aiguille
- Une petite aiguille
- Une grande aiguille
Ce sont des images avec transparence au format png pour une importation efficace.
 |   |
La classe réagit très positivement à ce qui est demandé : le visuel de la vidéo leur convient visiblement, ils trouvent cela sympathique.
Les élèves se lancent alors "sans réfléchir" : ouverture de Scratch, importation des images pour ceux qui ont leur code pour se connecter à l’ENT, création de 3 lutins un peu plus artisanaux pour les autres.
Une certaine euphorie s’installe au démarrage et retombe assez vite dès lors qu’il faut commencer à déplacer en emboiter des blocs pour programmer. Les élèves essaient d’abord seuls, puis demandent à leurs voisins comment ils voient les choses mais personne n’aboutit.
Tout cela a pris environ 25 à 30 minutes. Un temps de bilan collectif est alors demandé.
Peu à peu, il ressort que sous un aspect simple (la consigne : "afficher l’heure" est bien comprise par tous), il y a en réalité une vraie complexité dans la programmation demandée. Cette programmation ne peut donc pas être traitée frontalement.
Là encore, le dialogue met en évidence des "passages obligés", qui deviendront des sous-programmes :
- Bien positionner le cadran, bien positionner chacune des aiguilles : l’initialisation
- Etre capable de faire tourner juste une aiguille (minute ou heure)
- Ceci induit de ne demander à l’utilisateur qu’une seule information (minute ou heure)
- Puis recommencer avec l’autre aiguille
- Ceci amène une temporalité : un message doit définir le moment de la deuxième question.
- Etre capable de faire tourner juste une aiguille (minute ou heure)
- Ceci induit de ne demander à l’utilisateur qu’une seule information (minute ou heure)
- Puis recommencer avec l’autre aiguille
- Ceci amène une temporalité : un message doit définir le moment de la deuxième question.
On se met d’accord sur un résultat minimum qui correspondra à un "programme réussi".
Les élèves retournent programmer et certains parviennent à démarrer quelque chose juste avant la fin de cette première séance.2ème séance : en classe (15 minutes)
La feuille donnée en annexe est lue et analysée en classe avec les élèves. Elle fait le point à froid de la stratégie qui a été mise en place la veille. Les points en caractères gras sont présentés comme essentiels :
- Analyser la difficulté et le degré de complexité de ce qui est demandé.
- Décomposer le problème en sous-problèmes afin de structurer le programme.
- Décomposer le problème en sous-problèmes afin de structurer le programme.
Le dernier point marqué d’une flèche est présenté comme possible dès lors que les deux autres objectifs précédents sont atteints :
- Chercher des évolutions permettant d’améliorer le programme
Cette feuille est une trace écrite à destination du cahier de cours.
Le reste de la séance est un travail sur la rotation avec papier et crayon.
3ème séance : en salle informatique
L’objectif donné à tous est de réussir à décomposer le programme en sous –programme pour faire tourner convenablement les deux aiguilles.
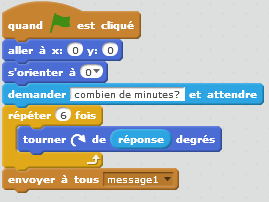
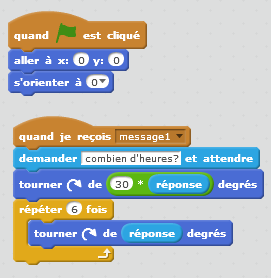
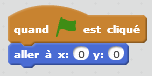
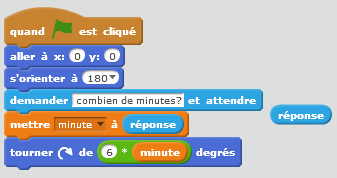
Cela donne des programmes basiques comme :
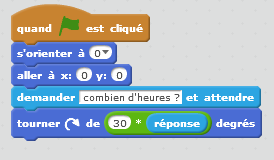
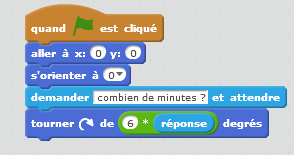
élève_1 (très minimaliste)  élève_2
élève_2  élève_3
élève_3 
 élève_2
élève_2  élève_3
élève_3 
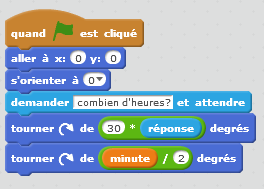
Cela donne aussi des programmes en voie d’amélioration, mais avec encore des petites erreurs :
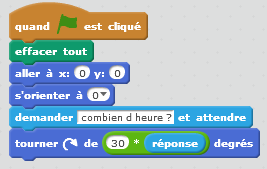
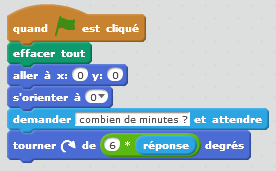
Elève_4 ou élève_5 : tentative pour que la petite aiguille progresse entre deux valeurs chiffrées proportionnellement au nombre de minutes. La proportionnalité n’est pas encore convenablement gérée.
élève_4  élève_5
élève_5 
 élève_5
élève_5 
Quelques élèves, deux ou trois, ont abouti à un programme avec une amélioration (sur la position de l’aiguille des heures :
élève_6 

ANNEXE - Réaliser une montre sur Scratch
1) Découverte de l’activité
L’activité consiste à utiliser 3 lutins : un lutin cadran, un lutin « grande aiguille », un lutin « petite aiguille ».
Lorsque l’heure est indiquée par l’utilisateur, les aiguilles doivent tourner de façon visible pour se positionner à l’heure indiquée.
- Analyser la difficulté et le degré de complexité de ce qui est demandé.
Cela présente plusieurs difficultés. Par exemple : comment récupérer l’heure ? Sous quel format ? Comment faire tourner les aiguilles ? Les aiguilles doivent-elles avoir des spécificités pour que la rotation soit correcte ? …
2) Analyse des premières difficultés et début de la programmation
En étant confronté à l’ensemble du programme, on se rend compte qu’il est très délicat, voire très difficile, de le mener à bien de façon immédiate et simple.
- Décomposer le problème en sous-problèmes afin de structurer le programme.
Cela permet :
- De démarrer l’activité
- D’avancer peu à peu en améliorant au fur et à mesure des étapes
- De comprendre en profondeur ce qui est demandé
Il est convenu de commencer par :
- Importer les 3 lutins et réaliser l’initialisation, c’est-à-dire programmer la position initiale de chaque lutin afin de pouvoir démarrer le programme
- Ne s’occuper que d’une aiguille à la fois dans un premier temps
- Demander l’heure du moment en séparant en deux temps : heures d’une part, minutes d’autre part.
3) Perspective
Une fois le programme commencé, élément par élément, on peut chercher des pistes d’amélioration.
- Chercher des évolutions permettant d’améliorer le programme
Deux pistes d’amélioration sont envisagées :
- Obtenir un visuel dynamique qui donnera plus d’esthétique au rendu
- Anticiper sur des erreurs de manipulation de l’utilisateur pour que le programme fonctionne malgré tout.
Yannick Danard, enseignant en mathématiques au collège Clément Janequin - Avrillé (49)
information(s) pédagogique(s)
niveau : tous niveaux, Cycle 4, 4ème, 5ème
type pédagogique :
public visé : non précisé
contexte d'usage :
référence aux programmes :
documents complémentaires
mathématiques - Rectorat de l'Académie de Nantes

 s'identifier
s'identifier
 portail personnel ETNA
portail personnel ETNA