espace pédagogique > disciplines du second degré > STI > Ressources pour enseigner
présentation virtuelle avec Scratch2 & SweetHome3D
mis à jour le 24/08/2014
Profiter de l'appropriation d'un travail par l'élève, sa création sous SweetHome3D répondant au CdC de l'enseignant, pour lui faire appréhender quelques notions de programmation par une présentation virtuelle dans le logiciel Scratch2.
mots clés : sweet home 3D, scratch, aménagement, présentation
Nous allons utiliser 2 logiciels libres, multi plate-formes, mais qui sont aussi utilisables en ligne directement depuis leur site web :
SweetHome3D http://www.sweethome3d.com/fr/
 Rappel : didacticiels pour SweetHome3D
Rappel : didacticiels pour SweetHome3D
Scratch2 http://scratch.mit.edu
Scratch2 hors ligne http://scratch.mit.edu/scratch2download/
Cahier des charges simple : créer votre éco-maison idéale.
Déroulé élève :
- dessiner son plan répondant au CdC de l'enseignant,
- importer son plan dans SweetHome3D pour l'aménager,
- choisir et préparer les éléments utiles à la démonstration/simulation/programmation,
- en cas de problème de taille,
- importer dans Scratch.

(démarrez avec le drapeau vert puis cliquez sur la zone blanche du bouton bleu dans la maquette)
Editer en ligne : http://scratch.mit.edu/projects/25882962/

Du dessin de l'élève à la 3D
A partir d'un croquis ou d'un plan précis dessiné par l'élève (qui peut être préparé hors classe), vous pouvez le scanner pour l'importer en base au logiciel. N'importez pas un gros fichier dans Sweet Home 3D, cette image est là pour vous aider, par pour des raisons artistiques !
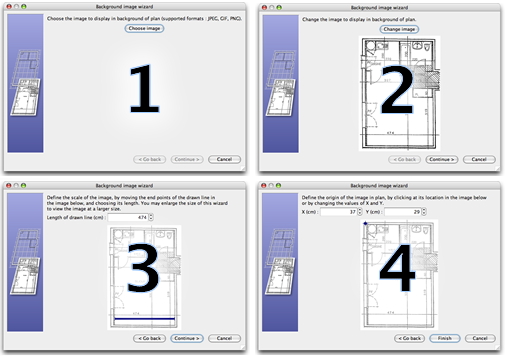
Choisissez le menu Plan > Importer image d'arrière plan... pour afficher l'assistant qui vous aidera à choisir et mettre à la bonne échelle un fichier d'image :

A l'étape 3, vous définissez l'échelle de l'image créée par l'élève en déplaçant les extrémités de la ligne colorée dessinée dans l'image, de telle manière que cette ligne corresponde à une longueur connue. Saisissez ensuite la longueur réelle de cette ligne dans le champ Longueur de la ligne dessinée, et cliquez sur Continuer.
A l'étape 4, vous définissez l'origine de l'image dans le plan, c'est-à-dire le point dans l'image qui correspond au point (0, 0) dans le plan du logement. Cliquez ensuite sur Terminer.
Si jamais vous vous êtes trompés d'échelle, modifiez l'échelle et la position de l'image en choisissant Plan > Modifier image d'arrière plan....

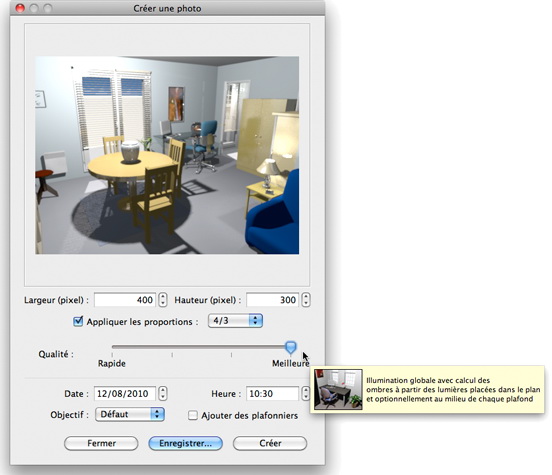
Vous pouvez créer des photos des différentes pièces pour créer une présentation détaillée : cliquez sur l'outil Créer une photo... pour créer une image de la vue 3D à la taille et aux proportions que vous voulez, puis l'enregistrer dans un fichier au format PNG.

Comme le montre l'image, le panneau de création de photo propose un curseur de choix de la qualité de l'image créée. Avec une qualité rapide, l'image créée aura le même aspect que dans la vue 3D, tandis qu'au niveau de qualité le plus élevé, l'image aura un aspect plus photo-réaliste. Aux deux meilleurs niveaux de qualité, il est possible d'améliorer l'éclairage de l'image en jouant sur l'heure dans la journée et en y ajoutant des lumières de puissance différente. Voilà de quoi justifier de la captation du rayonnement solaire, dans un raisonnement de maison passive.
Mais ce n'est pas suffisant car nous ne disposons là que d'une série de clichés et nous voudrions une présentation de tout le logement, donc en utilisant aussi le plan de masse. Il faut alors utiliser une autre commande en choisissant le menu Plan > Exporter au format SVG...

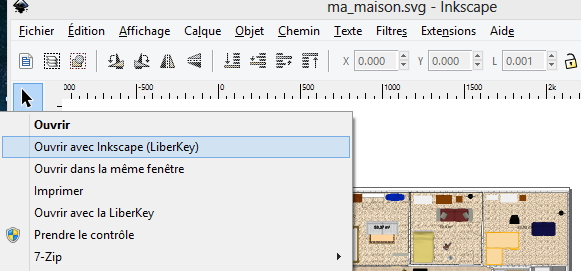
Si vous essayez d'importer directement ce plan dans Scratch2, vous vous apercevrez très vite du problème : la taille ! Pour s'en apercevoir il suffit d'ouvrir le fichier exporté par SweetHome3D dans un logiciel qui est capable de traiter le SVG : Inkscape (si vous avez la Liberkey cela ne vous posera aucun problème avec un simple clic droit sur le fichier SVG

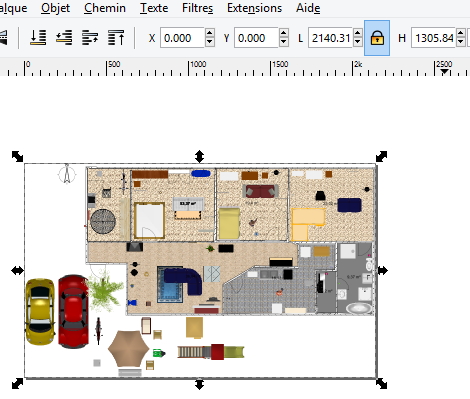
Vous pouvez voir les dimensions en pixels en haut à droite de l'écran (2140 x 1305) :

Il suffit d'imposer la plus grande des deux dimensions comme ne dépassant pas 400 pixels, ou moins (rappel : ça ne changera rien lors des zoom : on fonctionne en vectoriel ! ), en prenant soin de verrouiller le ratio
Longueur/Hauteur grâce à l'icône du
cadenas.
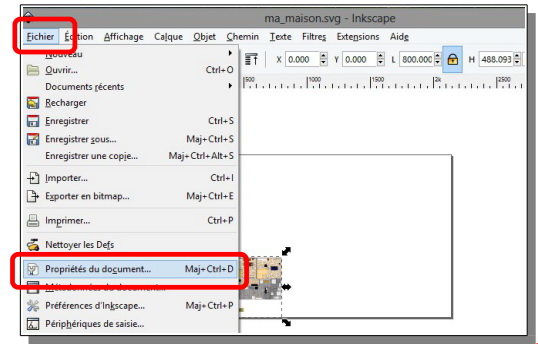
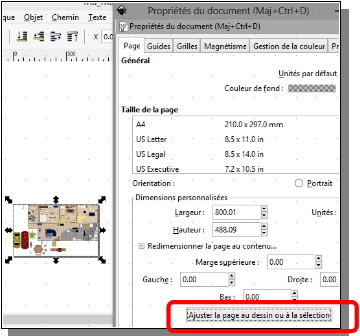
Mais la zone de travail va prendre trop de place dans Scratch, donc il faut elle aussi la redimensionner :


Nous disposons donc d'un plan que nous allons pouvoir importer en fond d'écran de notre logiciel Scratch.
RAPPEL : la zone de travail par défaut
dans Scratch est de
480x360 pixels.

Import et utilisation dans Scratch
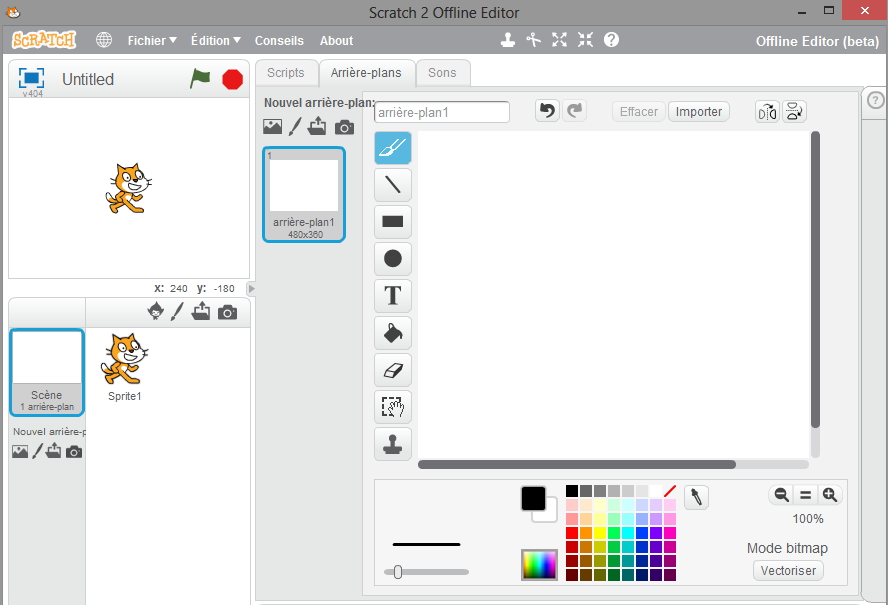
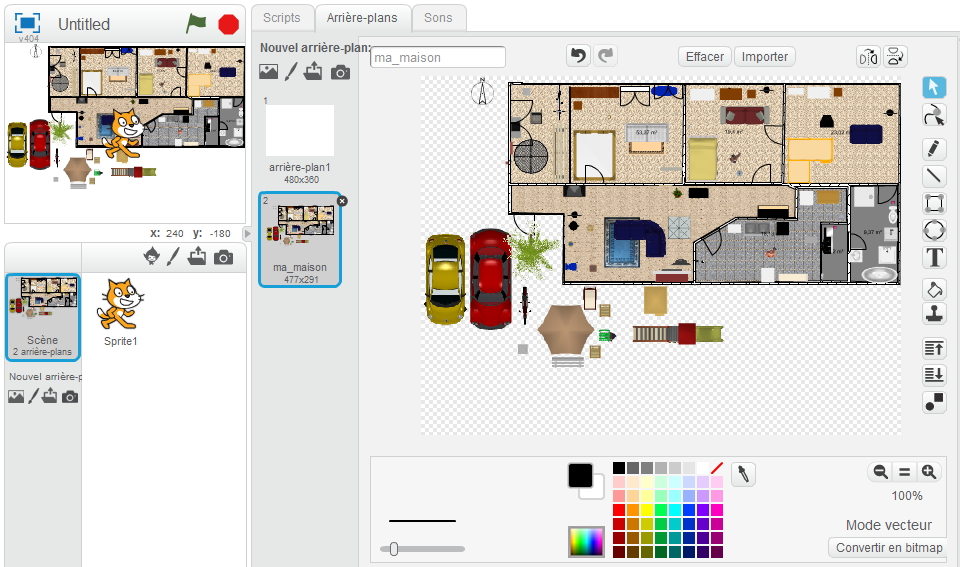
Pour cela rien de plus simple : vous cliquez sur l'arrière plan dans la liste des éléments à gauche,

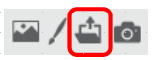
puis vous choisissez « Importer depuis un fichier » :
 Et oui on peut aussi prendre directement un cliché depuis la webcam depuis la version 2.
Et oui on peut aussi prendre directement un cliché depuis la webcam depuis la version 2.
On peut voir qu'on dispose maintenant de 2 arrières plans, le blanc de départ et votre plan, vous pouvez supprimer celui qui ne vous intéresse pas par un simple clic-droit supprimer'.
Mais vous pouvez aussi, pour les sprites, leur faire changer de costume : voir les exemples et les télécharger ci-dessous pour approfondir.
information(s) pédagogique(s)
niveau : 5ème, 4ème, segpa
type pédagogique : démarche pédagogique
public visé : enseignant
contexte d'usage : classe
référence aux programmes :
5ème :
échelles
4ème
ressources associées

|
Scratch2 : initiation à la domotique | 25/08/2014 |
| Faire programmer de façon virtuelle une réaction domotique dans un habitat importé dans Scratch2. | ||
| sweet home 3D, scratch, aménagement, présentation | ||
documents complémentaires
Plan du site
- Accueil
- Informations
- Présentation de nos formations
- Technologie collège
- Bac STI2D
- Sciences de l'Ingénieur
- BTS
- CPGE
- Se former
- Vos ressources
- Archives du site
Plan du site
- Accueil
- Informations
- Présentation de nos formations
- Technologie collège
- Bac STI2D
- Sciences de l'Ingénieur
- BTS
- CPGE
- Se former
- Vos ressources
- Archives du site
technologies et sciences des ingénieurs - Rectorat de l'Académie de Nantes

 s'identifier
s'identifier
 portail personnel ETNA
portail personnel ETNA


 ressources pédagogiques
ressources pédagogiques